SaaS
FlashParking is a Cloud-based parking technology platform that offers a range of services to help with parking management.
MY ROLE
CRO UX/UI Analyst & Designer
As the CRO UX/UI Analyst & Designer I:
conducted technical analysis for both mobile and desktop performance and provided recommendations
lead and organized brainstorming workshops
developed A/B tests for improving demo form submissions
validated concepts through A/B testing
THE PROBLEM
Increase Lead Volume. The client was also interested in increasing overall form submission volume and conversions through their “request a demo” form.
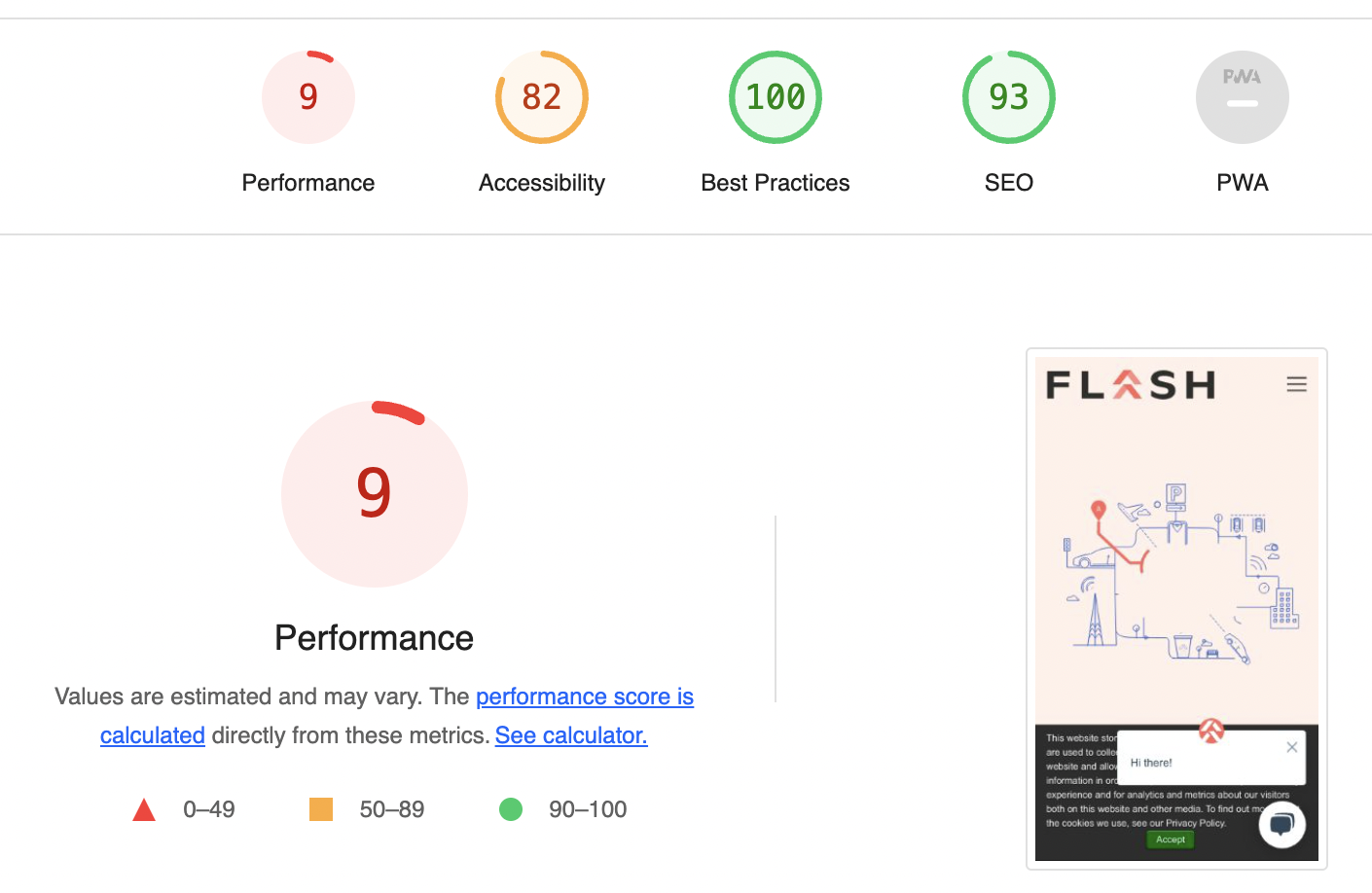
Site not Optimized for Mobile. Mobile users accounted for 50% of traffic to site, but technical analysis identified major issues (Pictured: Lighthouse Report Viewer).
Decrease Unqualified Leads. A portion of mobile users were mistakingly submitting demo forms when they encountered a parking garage issue (instead of contacting the owner of the garage).
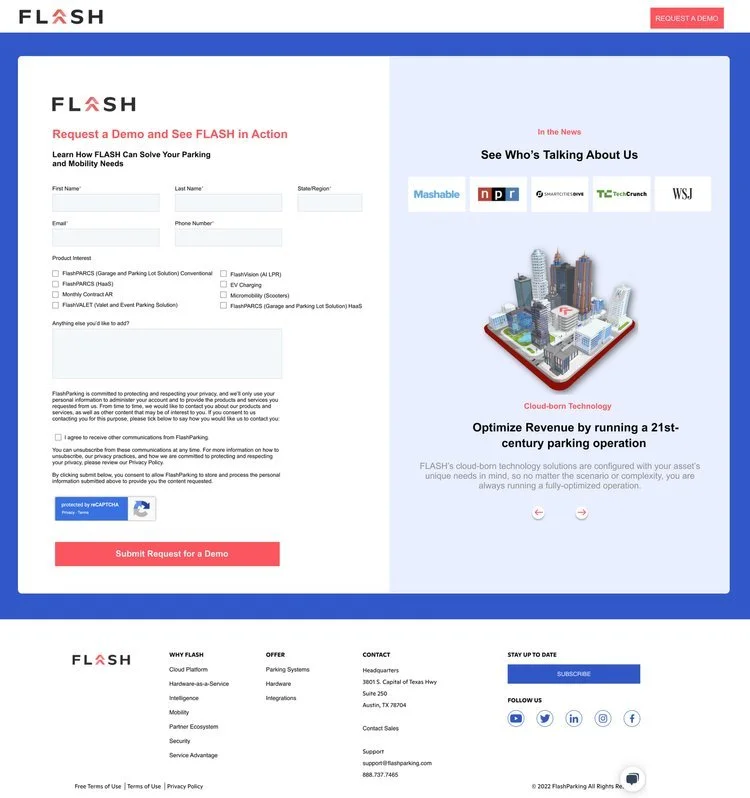
Old Demo Form
New Demo Form
THE PLAN
INCREASE LEAD VOLUME
I ran an A/B test on a new demo form design to try and answer the following questions:
Why are users abandoning the form page?
What is happening between the homepage and the form page that is causing a drop in user engagement?
What is the “ideal” user flow vs the “actual” user flow?
Additional testing:
A/B testing call-to-action buttons on the homepage to determine if “Get Started” vs “Request Free Demo” vs “Talk to an Expert” would increase button clicks
A/B testing the site navigation organization to match the way users were actually moving through the site based on Google Analytics data
If the data was showing that product #3 in the drop down menu was higher trafficked and higher engagement vs product #1, lets test if adding it to the top of the drop down shows any significant difference in overall conversions
THE RESULT
For the goal of improving the demo page conversion rate, after running an A/B test on 33% of user for 2 weeks, we saw a 23% increase in overall submissions, with 11% increase of qualified conversions (signed up with FlashParking).
Shortly after this test as conducted, the client decided to undergo a major site change that temporarily paused our future testing capabilities. Focus was then placed on only providing UX/UI critiques.
THE PLAN
OPTIMIZE FOR MOBILE
Using Google’s Lighthouse Dev Tool, I identified quick areas of opportunity for mobile optimization
Reduce image size for quicker load time
Remove scrolling features on pages to decrease load time
Focus on reducing overall content so users are able to see more “per screenful” without needing to scroll
Be selective about popups in order to avoid users feeling overwhelmed
THE RESULT
Having the client implement my insights in addition to SEO-specific recommendations, we were able to see a 27% decrease in bounce rate for mobile users.
THE PLAN
DECREASE UNQUALIFIED LEADS
Client reported an increase in unqualified leads from mobile users having real-time issues with a parking garage (Client sells parking equipment and software, but is not affiliated with individual parking garages).
Create a banner above the demo page aimed at users who have a parking complaint and dissuade them from filing out the request demo form
Test on 50% of traffic and mobile-only users
Once banner is clicked, it’s opened to display common issues and tips on how to find help
Measure overall conversions and bounce rates
Test hypothesis: If variant is successful, there will be a reduction in unqualified conversions.
THE RESULT
After running an A/B test on 50% of users for 2 weeks, we saw a 20% drop in unqualified leads.